Every year, Figma holds a special event for their users called Config, where they showcase the major updates made on their platform. Whether you attended the latest Config 2023 or not, this article covers all the latest developments, no need to spend hours sifting through hours of footage!
Figma Config 2023 in a nutshell
This year’s Config brings the design and development world closer than ever before. With its major development mode updates and more, Figma closes the gap between designers and developers.
Figma’s latest updates are not just for developers. Basic minor details with big impacts have also been incorporated into the platform to cater to the needs of designers and enhance the overall user experience, allowing them to supercharge their design process.
What are the Figma Config 2023 updates
As we dive into Figma’s latest developments, we’ll explore a range of features contributing to a designer and developer’s everyday use of the tool. Starting from basic improvements that enhance user interaction, we’ll move our way up to the more advanced changes geared to significantly influence the dynamics of Figma.
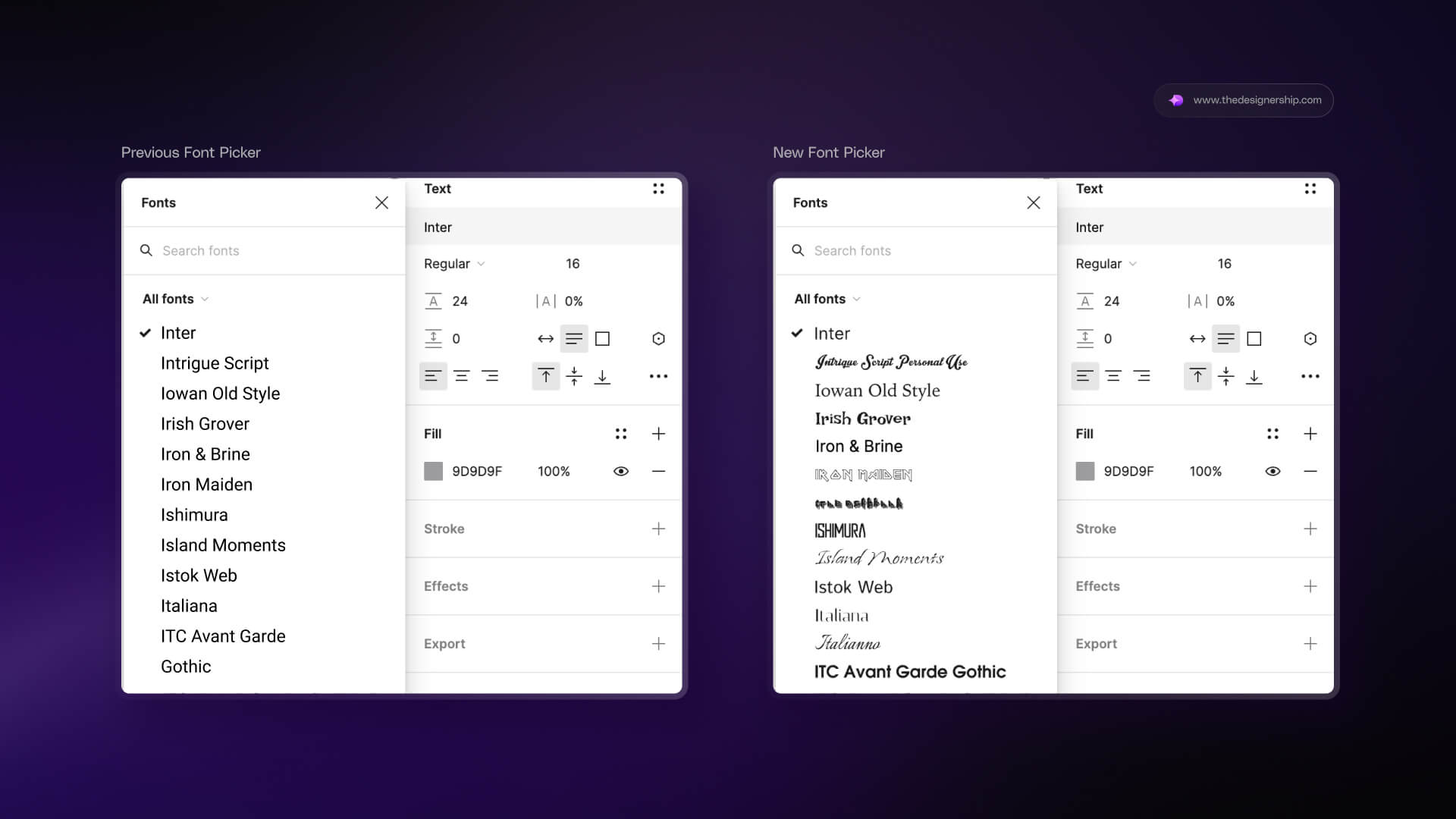
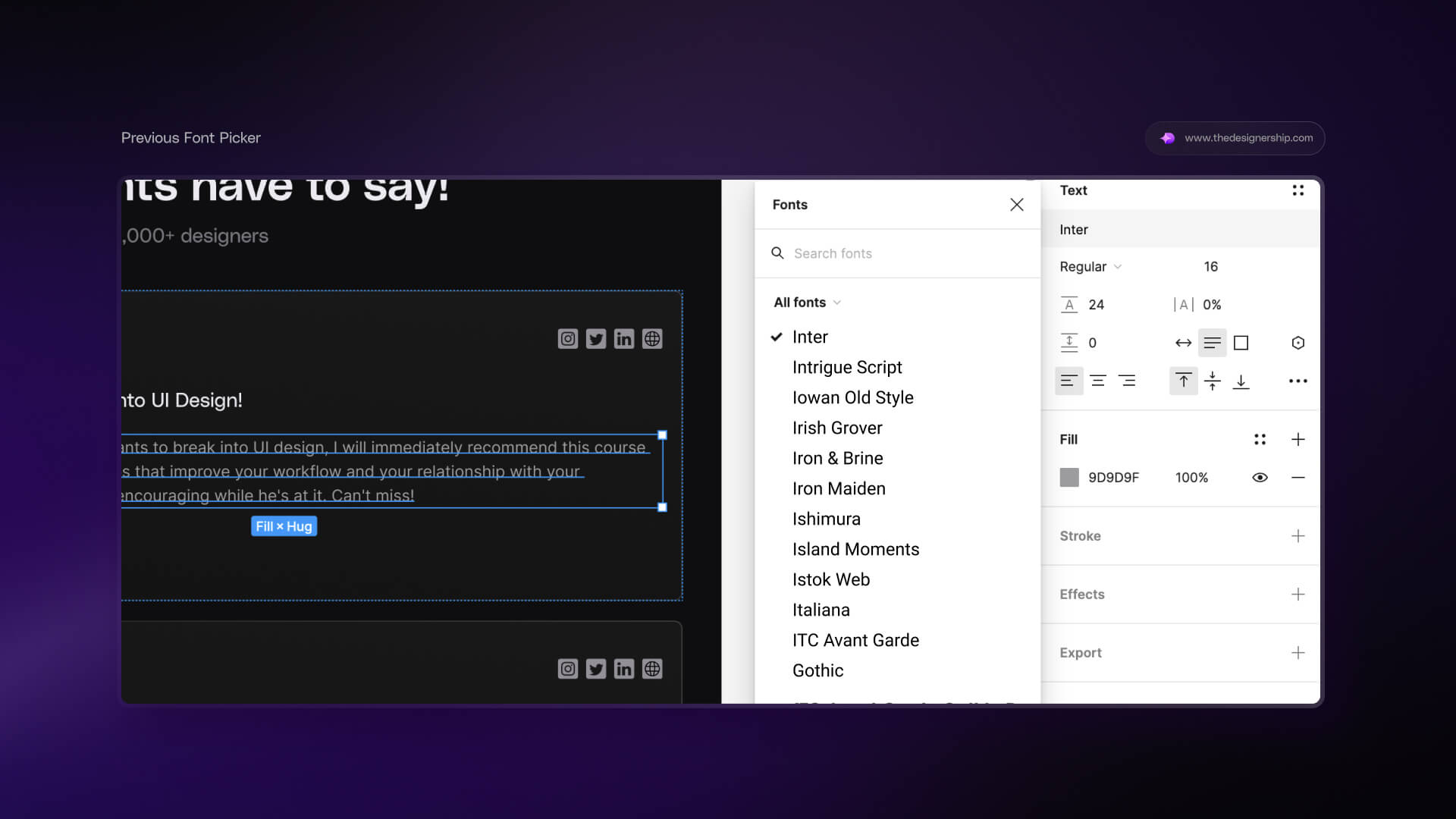
Brand New Font Picker

After years of designers patiently waiting for a redesign of Figma’s font picker, they’ve finally done it.

Prior to the update, Figma’s font selection tool consisted of a static, monotonous list of font names. While each name corresponded to a different font, designers were required to manually select each font to see how it looked on canvas. This takes a significant amount of time for a seemingly simple task like picking a font.
With Figma’s latest updates, designers now benefit from a more dynamic and efficient font preview within the font picker tool. Additionally, a search option has been introduced, allowing designers to easily pick a font without having to scroll through a list of thousands of fonts.
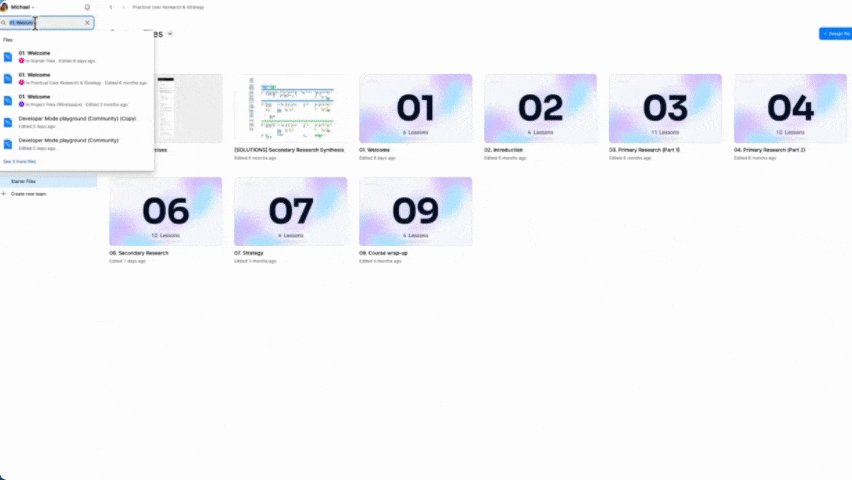
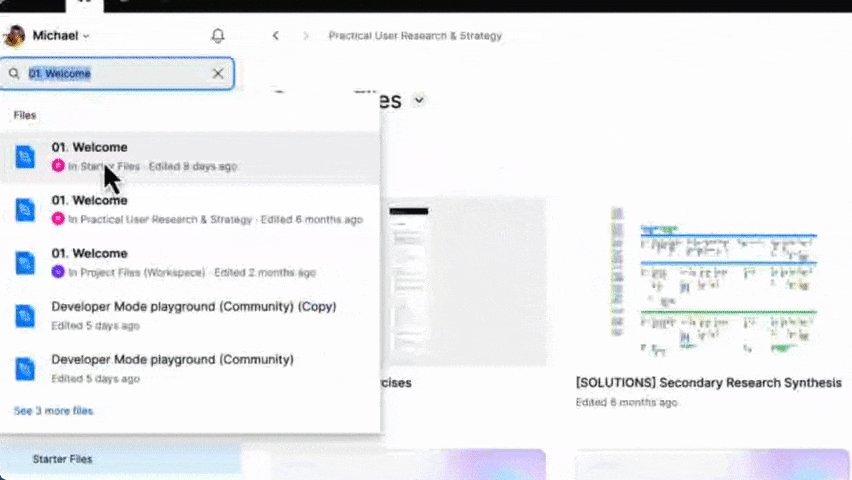
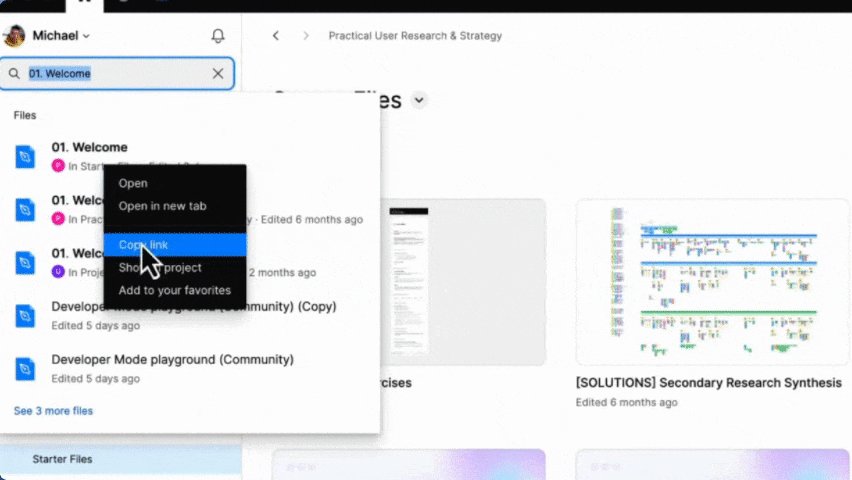
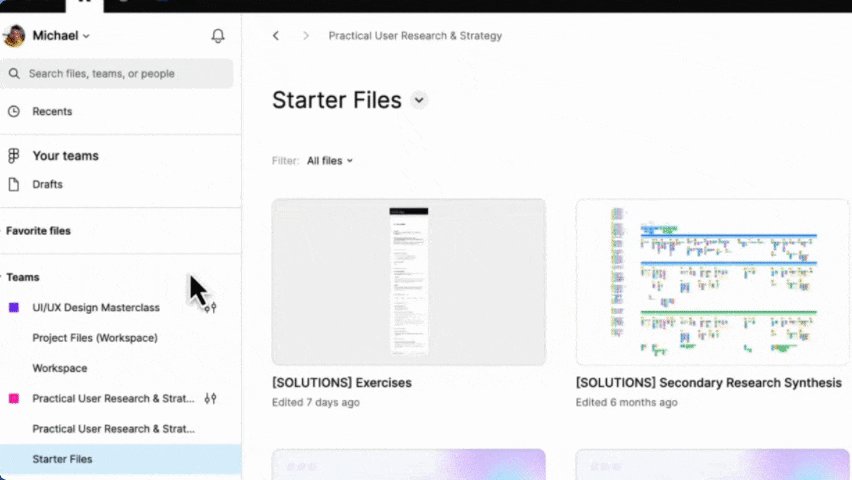
File browser redesign

If your Figma account is home to hundreds of projects, this new feature is perfect for you.
The recent file browser redesign allows you to easily access your shared files and projects through the new tabs in Figma’s dashboard. Search, Recent, Notifications, and Drafts have also been incorporated into the Account Overview dropdown so you can have quick access to any file or project that you’re looking for.
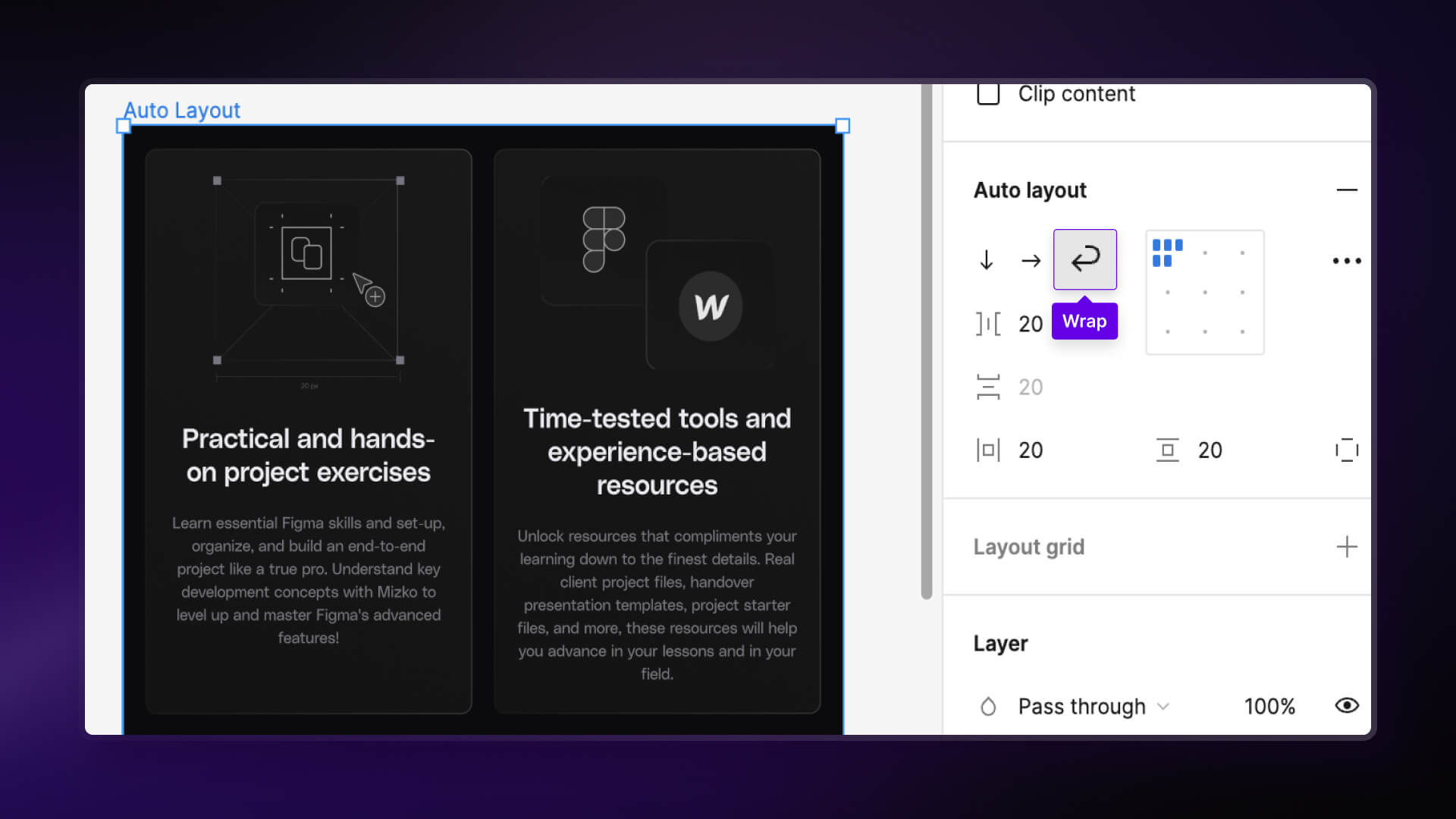
Auto Layout Update

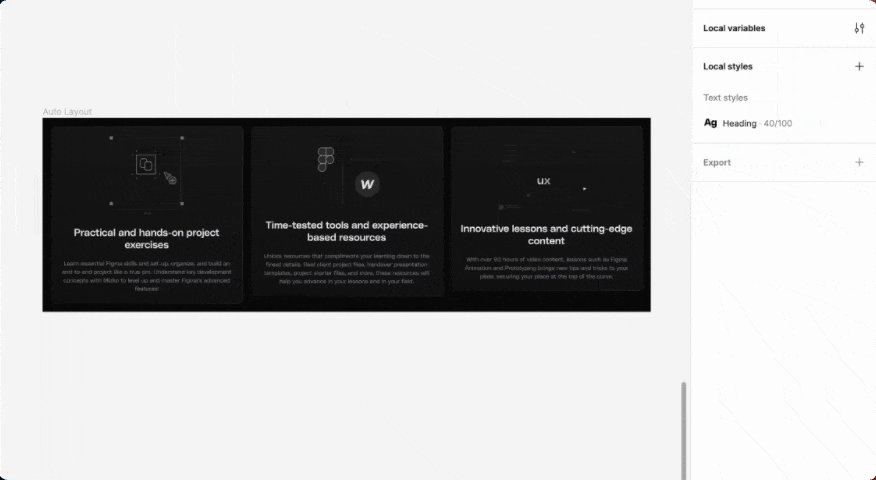
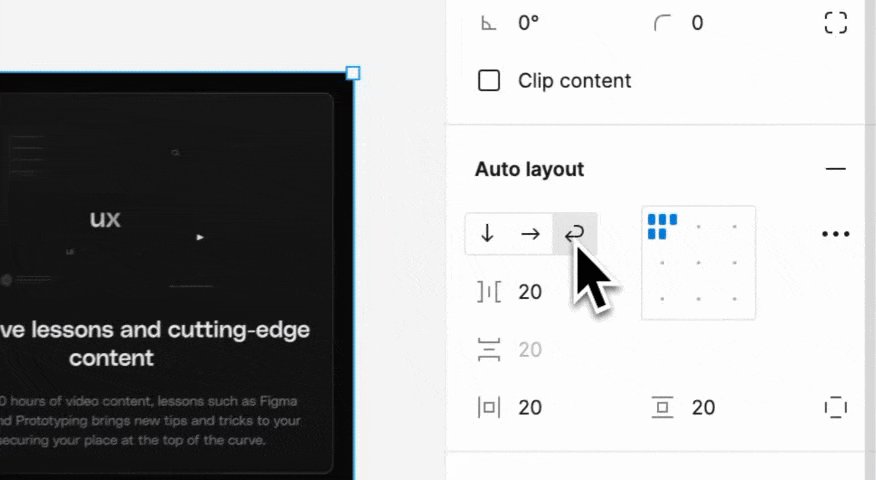
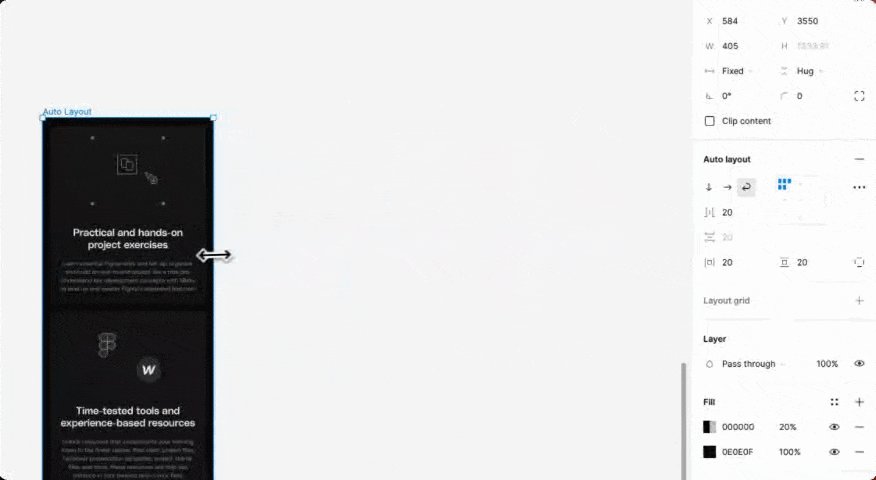
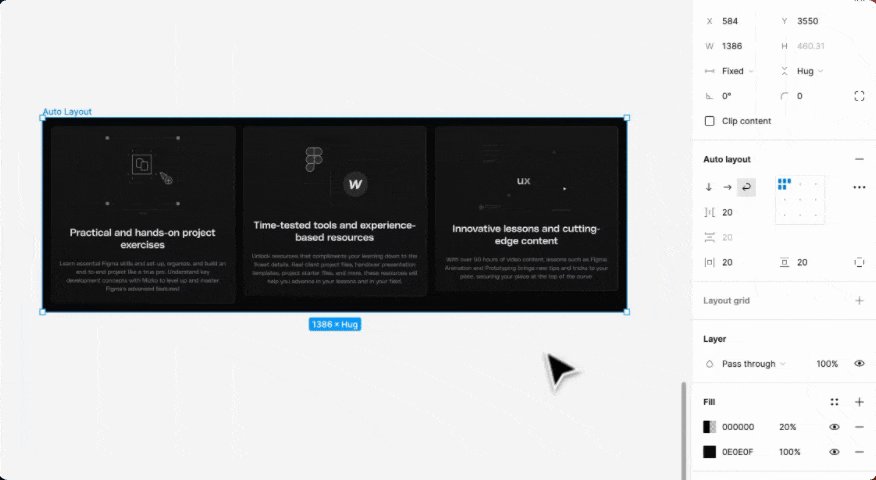
Figma has also updated Auto Layout, reducing the effort needed for simple tasks like adjusting sizes for your responsive designs.
Previously, Figma’s Auto Layout didn’t have the feature to automatically break contents into a new line or “wrap” contents within a certain area when turned responsive. As a result, when these designs are scaled down, some components get crowded, cut off, or appear broken.

In the latest update, Figma provided a wrap option for Auto Layout, which allows responsive designs to automatically adjust content into a new line to avoid messy designs. Apart from this, Figma’s Auto Layout updates now include a setting for minimum and maximum widths and heights of contents. This added control restricts the size of design elements, even in responsive states, creating a more structured and cohesive layout.
Variables (Text, Numbers, Colors, Booleans)

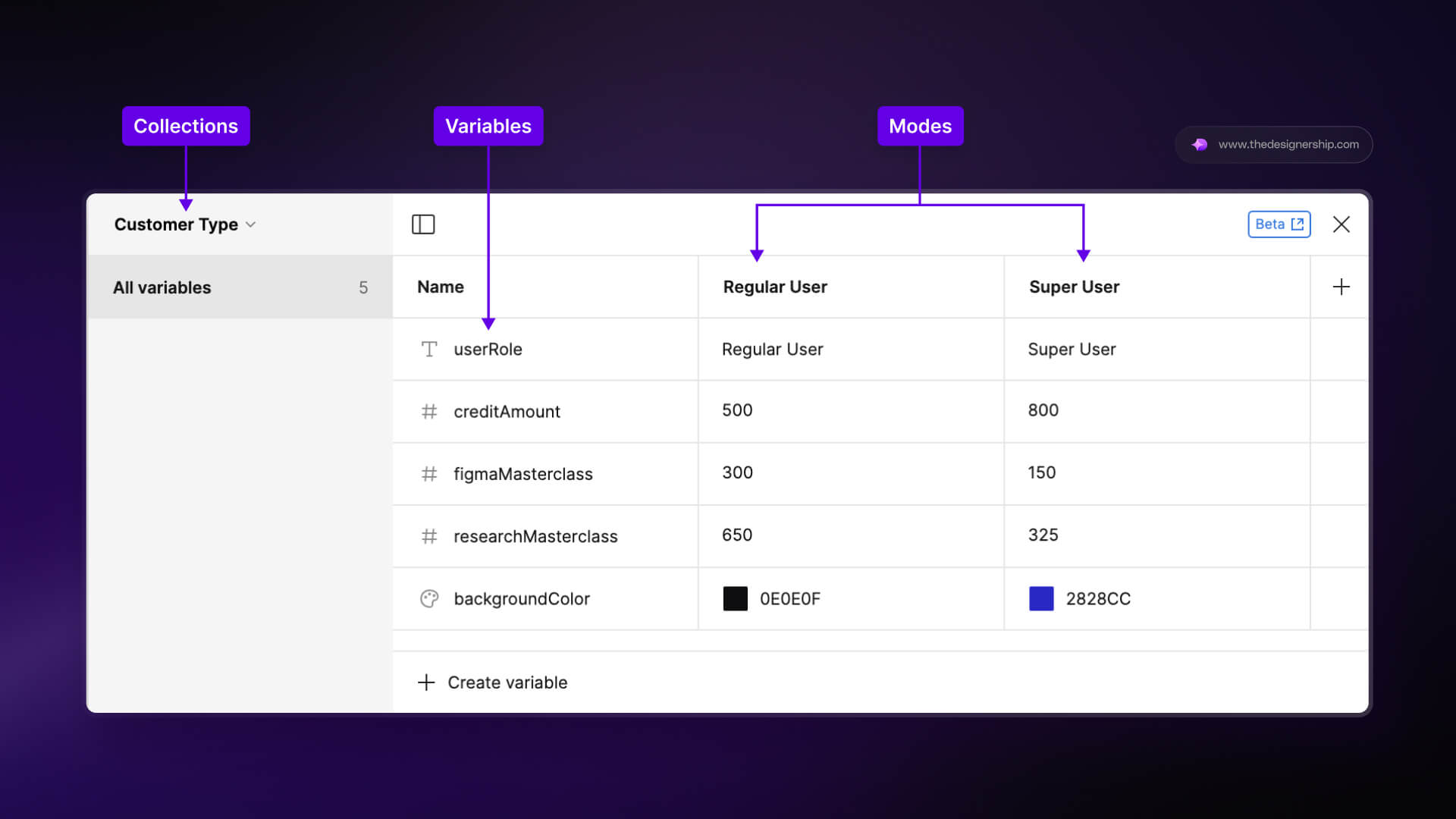
Variables are a game-changing addition to Figma, empowering designers to create reusable values such as colors, text, dimensions, and more — all of which can be applied to various design properties and prototyping actions.
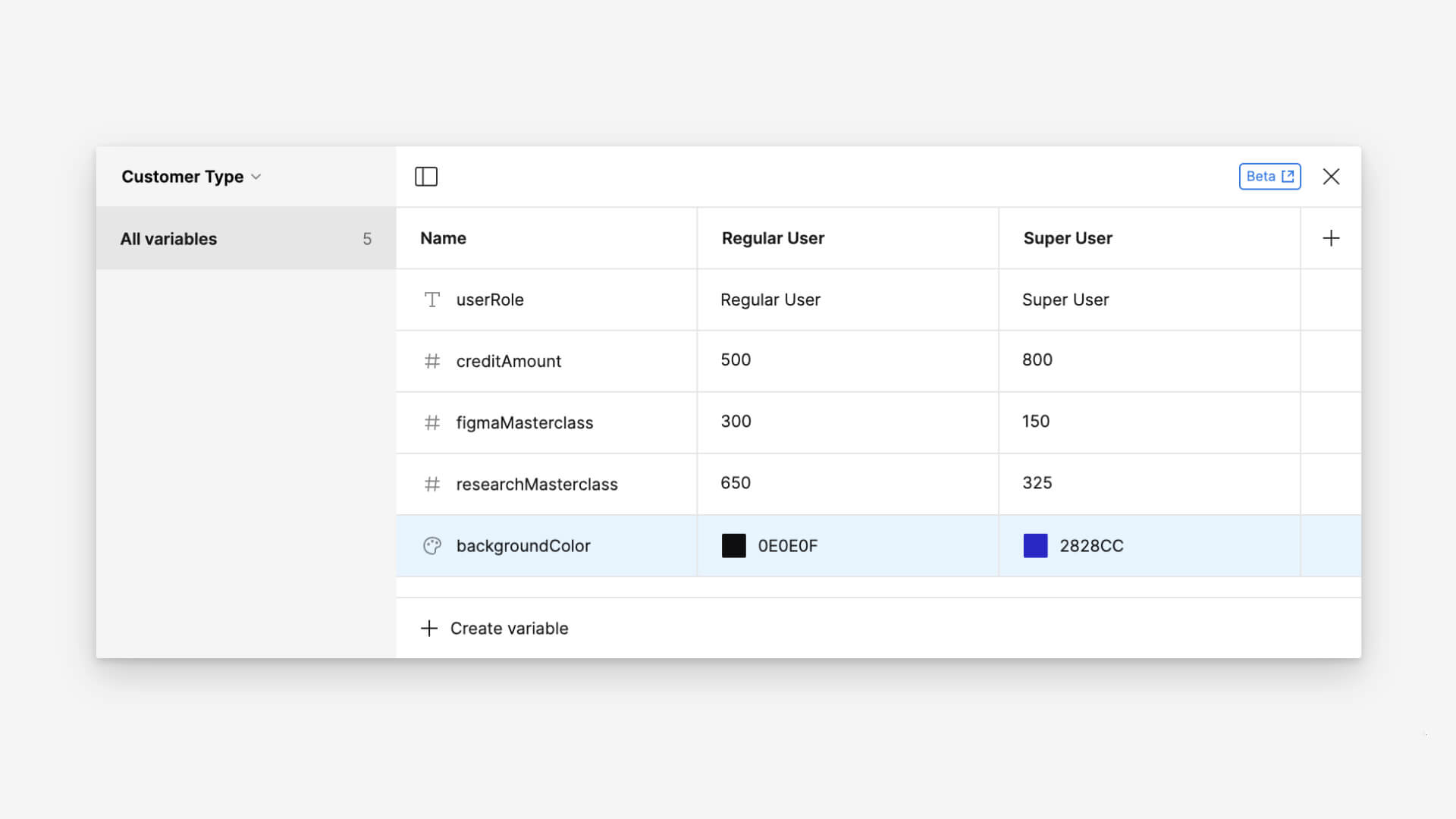
In Figma, variables now function similarly to design tokens, housing distinct values for the appearance of design elements like text and spacing. As of date, Figma has four different types of variables available: Color, Number, String (Text), and Boolean.
Each variable type can be applied to designs as theming options that cater to different design requirements. Whether a different screen size or even a different language, the latest addition of Figma Variables allows designers to switch seamlessly between different design element properties.
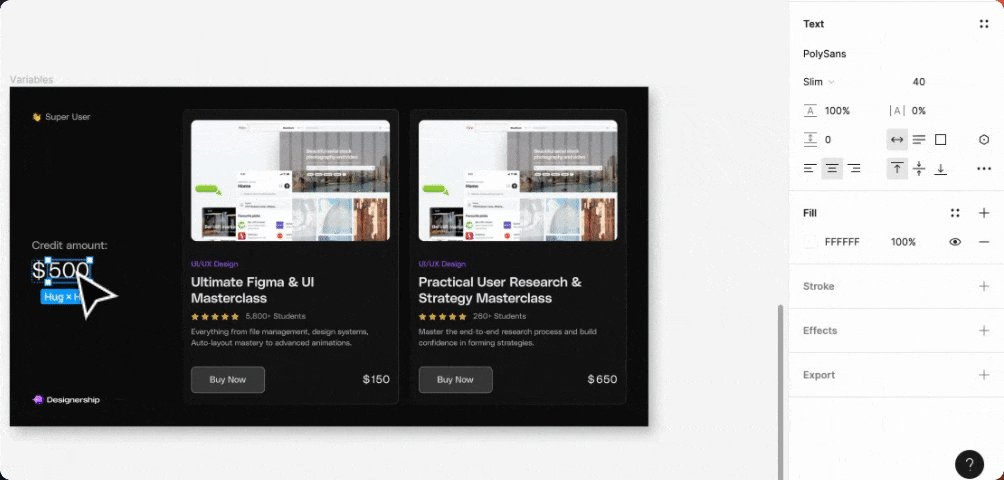
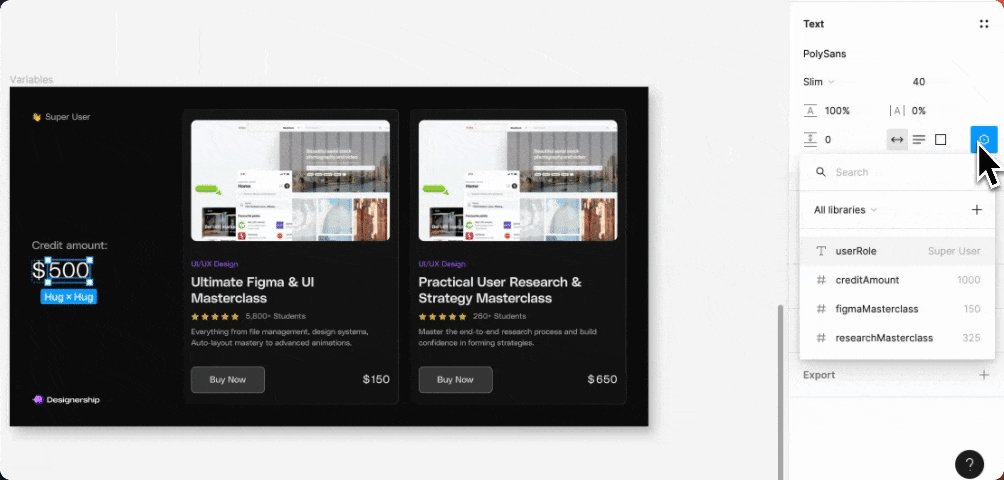
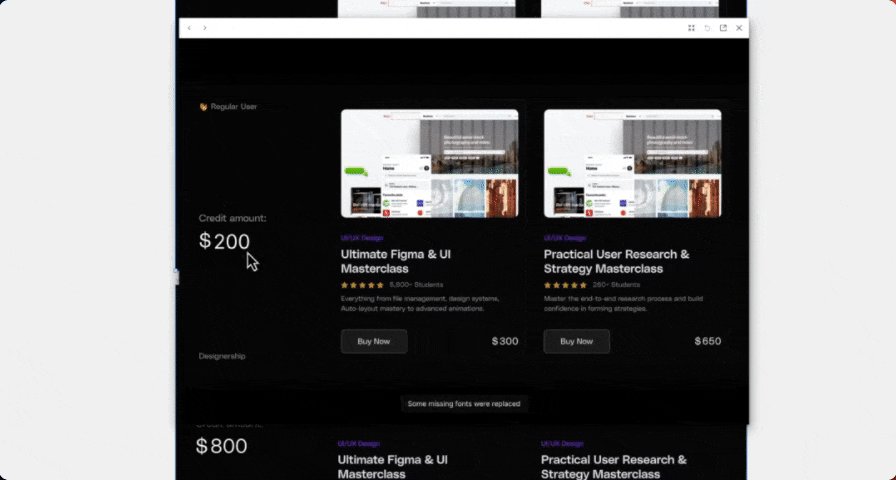
Let’s use a case sample

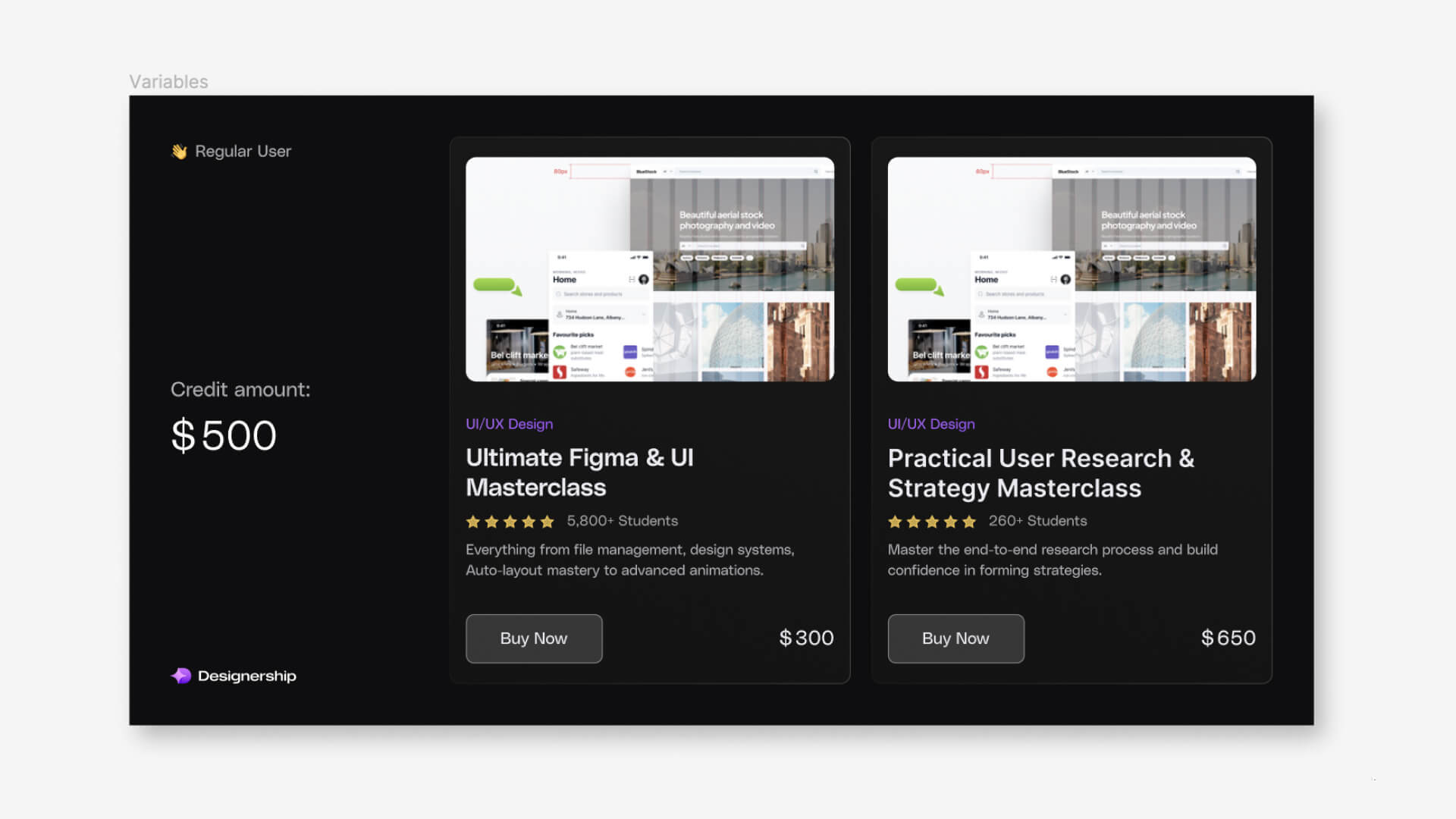
For instance, you have an existing design for a regular user and are tasked to create a separate design for a super user. In your regular user design, you have the following content:
- Credit amount: $500
- Course prices: $300 and $650
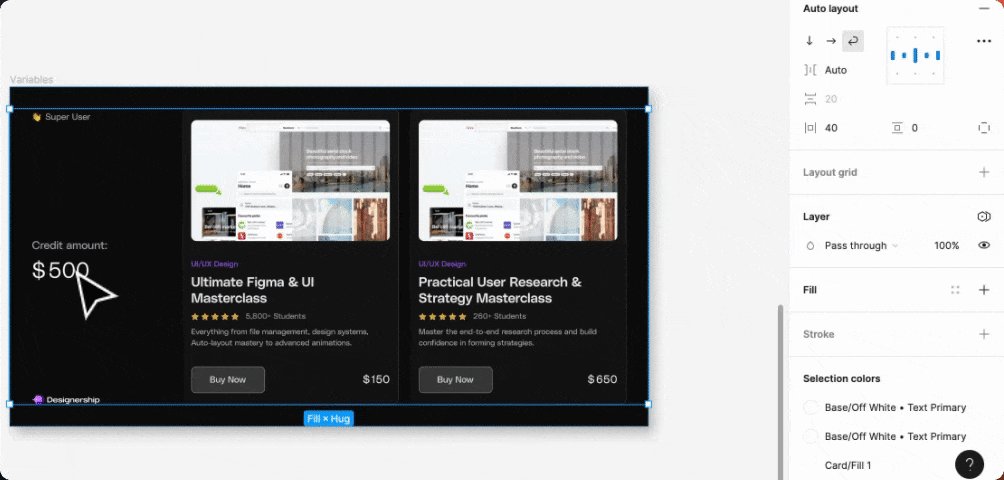
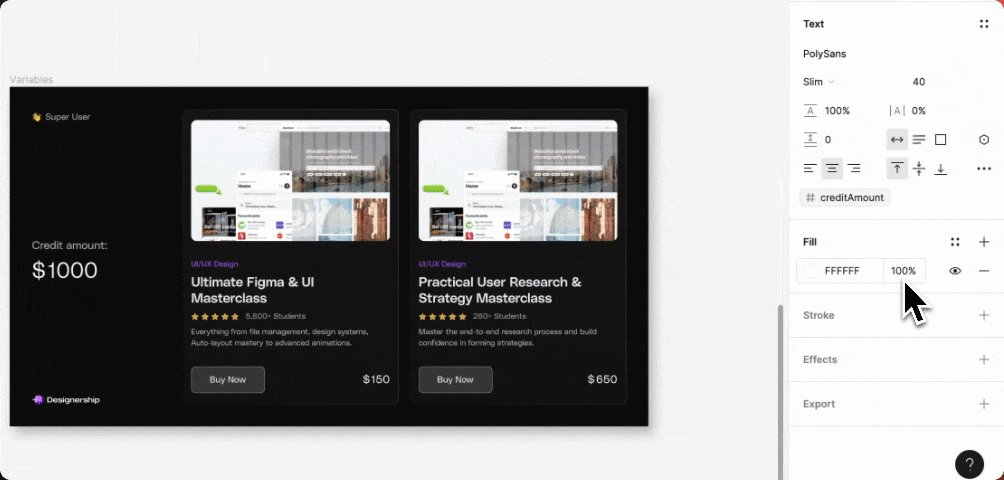
However, for the super user, you were asked to change the values of these numbers and change the ‘Regular user’ text to ‘Super user’.
How do Variables solve this

With Variables, you can input the values for content that you want to change, whether text, number, or color, and apply them to your new design in simple clicks.

By building a database of various variables for different design elements, you can automatically modify your designs as needed.
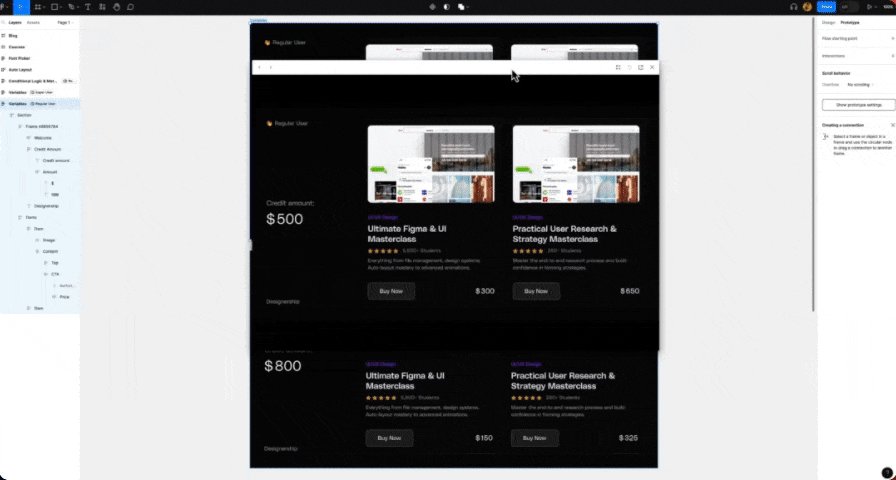
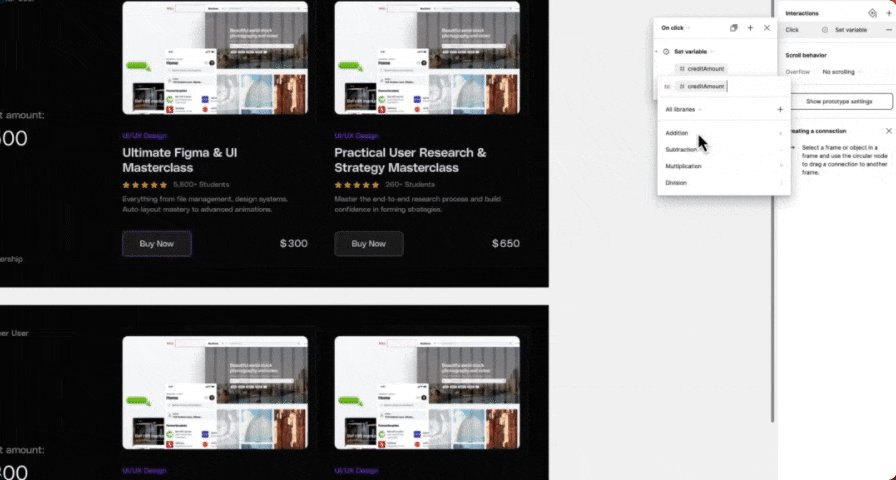
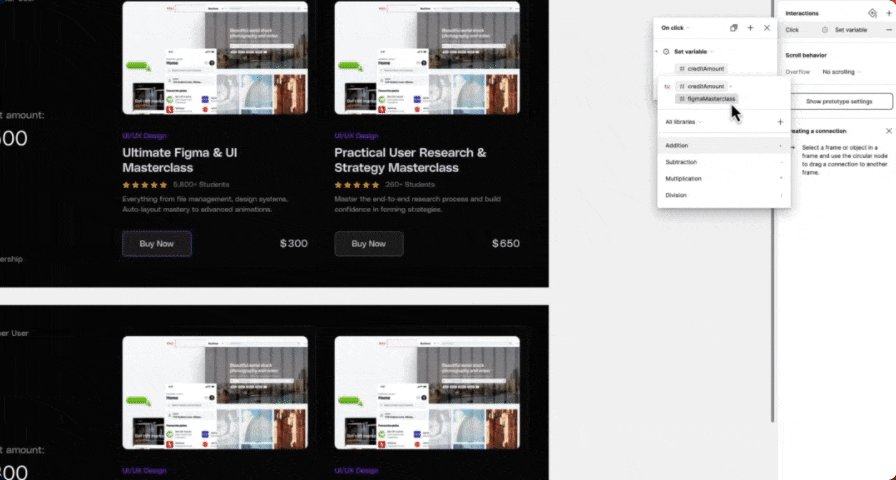
Advanced Prototype Capabilities Using Variables

Apart from the capability to modify the contents of your design easily, variables also provide the ability to create advanced dynamic prototypes. Using mathematical expressions, designers can now enhance their prototypes to create more advanced user interactions for their design such as buying interactions and more.
Similarly, Boolean variables can also now be used to improve prototypes. By utilizing Boolean variables, you can assign 'true' or 'false' values to specific design elements. Figma will then recognize when to trigger the values and their opposite values in prototype interactions.
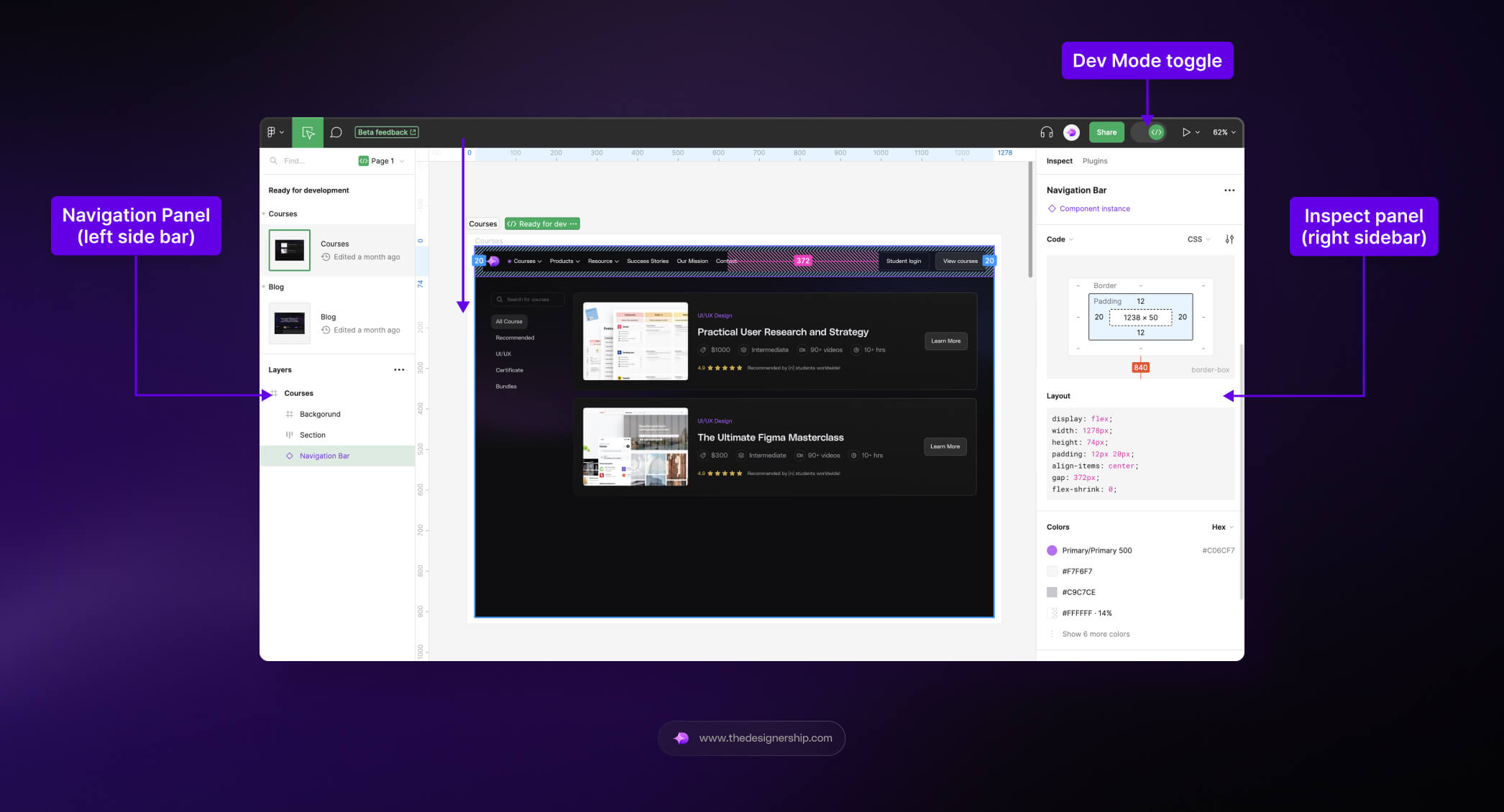
Dev Mode for Seamless Design-to-Development Translation

One of the highlights from Figma Config 2023 is the introduction of Dev Mode, a feature that has the development community buzzing. This new feature is an exclusive space for developers to navigate through design files and translate designs into code seamlessly.
This new Dev Mode closes the gap between designers and developers, allowing them to work and collaborate in one space. This integration enhances communication clarity between the two groups, ultimately reducing the likelihood of crucial design details getting lost during developer handoff.
Dev Mode acts like a browser inspector for designs in Figma, where developers are presented with the information they need to transform a design into code. This includes access to details for colors, spacing, dimensions, assets, and more. The feature also gives designers the ability to export assets from the design all in one place.
Within Figma's ecosystem, designers can easily mark their design as 'Ready for Dev' using Figma’s Sections feature. This helpful tag allows developers to pinpoint the specific portions of the design file that are ready for coding. Moreover, developers can readily compare design modifications, speeding up the iterative process.
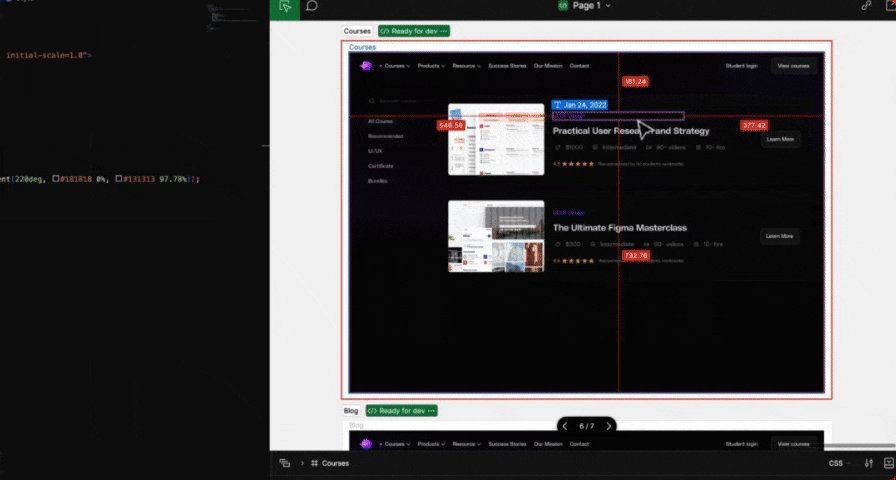
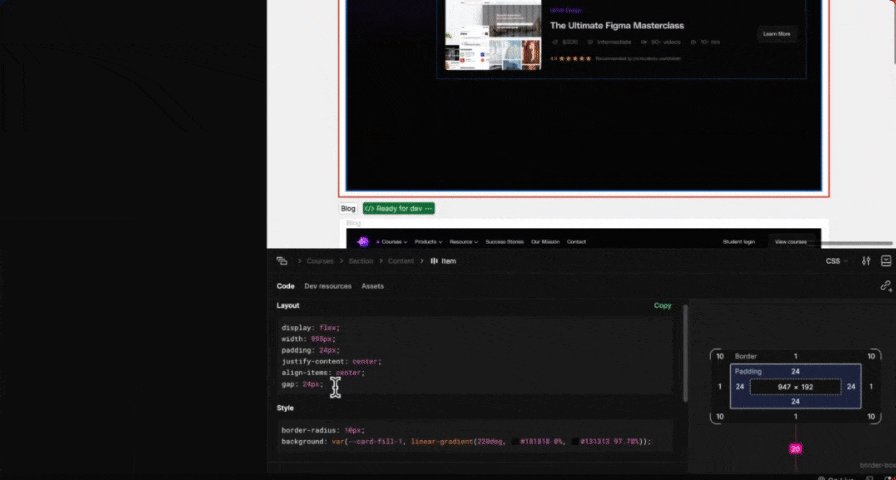
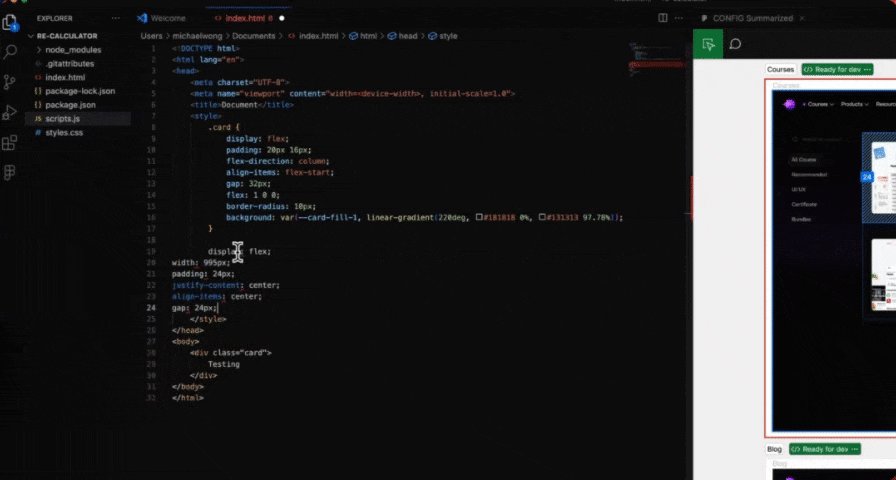
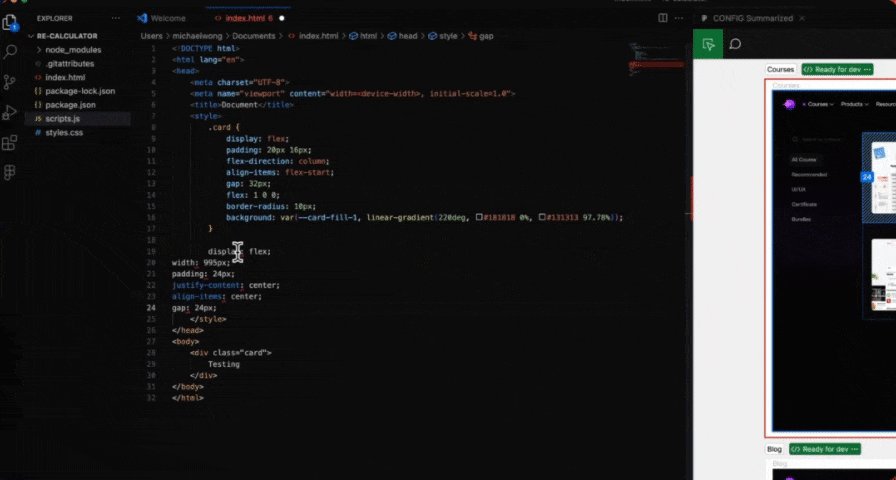
Seamless Coding with Dev Mode and VS Code (Visual Studio Code plugin)

When developers are in Dev Mode, Figma is integrated with tools that developers need to code a design. This includes a Visual Studio Code (VS Code) plugin.
This feature allows developers to seamlessly code with the design right next to their code screen. Selecting any design element from the Figma design will reveal the code of the element, which developers could simply copy and paste into their entire code.
AI Integration in Figma

In 2023, Artificial Intelligence (AI) is the latest buzz. And as many companies begin to integrate AI into their platforms, Figma is not one to fall behind.
As announced during the Figma Config 2023, Figma acquired Diagram–a company known for building many AI-powered design tool plugins and extensions in Figma. This acquisition leads to the integration of AI into the platform and promises many exciting features that designers could look forward to, including:
- AI for idea generation - AI may soon be a handy tool for generating and synthesizing concepts for your design, removing the need for lengthy notes that take up your time.
- AI for design efficiency - In future updates, AI might soon aid with accelerating your design process by helping you generate components through simple prompts in your design based on its understanding of the content of your existing design.
- AI for development - For developers, AI is being looked into helping them create production-ready code that not only increases production efficiency but also provides better production codes.
Expand Your Expertise with Specialized Figma Products
Now that Figma has made significant updates to its platform, you might wonder how else you could elevate your design process in Figma. That’s where UI kits and Design Systems like Designership’sShipfaster UI - Figma Design System and Outline Wireframe Kit come in handy.
Leverage Figma’s updated features and use design elements within both of these kits that allow you to work faster and better. From thousands of responsive components to hundreds of media assets, icons, colors, and more - these products are sure to level up your designs, all while enhancing your work efficiency.
In Designership, we’re committed to helping you reach your career goals to give you a boost in the industry, which is why our products are continuously updated to keep up with the latest trends and best practices of the industry.
Subscribe to our newsletter and other channels to be updated on our products, courses, articles, and more!