Shipfaster UI: Figma UI Kit & Design System





Features











What you'll get





Used by designers and teams from








Product overview

One of the biggest reasons why designers struggle to hit deadlines is that they manually create common UI components from scratch. It’s equally frustrating when you have to keep tweaking designs, which wastes precious time you could use for more important tasks.
That’s where Shipfaster UI: Figma UI Kit & Design System comes in. Find everything you need, from hundreds of responsive UI components, icons, device mockups and web layouts – all customizable to fit your design perfectly.
Shipfaster UI is designed to set you up for success. Cut through the confusion and help you get your designs fast.
Now, you can focus more on bringing your creative ideas to life.
How will it help me?
- Build smart, responsive designs in minutes: Keep your workflow seamless with easily accessible icons, avatars, and more
- Design seamlessly and at scale: Eliminate repetitive processes with a consistent and efficient system
- Customize design systems easily: Utilize a unique method to building components more efficiently
- Stay updated with the best practices: Get access to clear documentation, guides, and videos
- Make designer handoffs efficiently: Share well-documented reusable components and patterns
Content

- 8,000+ customizable components: Build even the most complex designs in just a few clicks
- 2,800+ media resources: Explore a collection of icons, logos, device mockups, badges, and more to suit your designs
- 150+ global styles: Access design styles from text styles that snap down to a 4-point grid to color, gradients, and blurs
- 180+ page templates: Use ready-to-use, expertly crafted pages tailored to your needs
- Snap text styles: Explore a handful of text styles that snap easily to the 4-point grid
- 3-level block approach: Customize any design component in a few clicks
- Access building blocks: Create your own components with building blocks
- Auto layout 3.0: Components work with auto layout
- 4 and 8-point grid: Design with details that snap down to every pixel
- WCAG 2.1 compliant: Designed with accessibility in mind
Requirements

- A basic understanding of UX/UI design principles and Figma
- A desire to improve your design process or workflow
- A laptop or desktop computer with steady internet access
- A Figma account (Educational or Professional)
Who is this product for?

Junior Designers & Students
Learn the basics of UI design with easy-to-follow best practices.
Senior Designers
Avoid repetitive work and design faster with a system and kit that increases your efficiency.
Independent Freelancers
Deliver high-quality results, boost your earnings, and impress your clients.
Design Teams & Startups
Speed up your team's design process with a library of drag-and-drop components and templates.
Product Designers
Jump straight to creating what you envision with a complete design system at your fingertips.
Developers & Engineers
Make your coding faster with development-ready templates.
What to expect from a Designership product





Frequently Bought Together
Testimonials
Read all testimonials











Frequently asked questions (FAQs)
What is the Shipfaster UI Kit & Design System from Designership?
Shipfaster UI Kit & Design System is a premium toolkit from Designership to help you work more efficiently. It's packed with 140+ templates, 150+ global styles, 6,000+ components, and lots more.
Who should use Shipfaster UI?
Shipfaster UI is perfect for any designers who wants to work faster and smarter. Starting from scratch, but Shipfaster makes it easy. Get immediate access to thousands of pre-made UI components, an extensive library of media assets, global styles, and more. So, you can dive right into your design work right away. Design effortlessly and efficiently at scale, cutting out all those repetitive tasks. If you're ready to wow clients with top-notch work, work faster, and earn more, then Shipfaster UI is definitely for you!
What makes Shipfaster UI stand out from other Figma UI Kits?
Shipfaster UI stands out because it offers a wide selection of ready-to-use components, precise designs down to the pixel, elements focused on making your design work for everyone and consistent styles.
Do I need to be a Figma expert to use Shipfaster UI?
Not at all. Shipfaster UI is easy to use whether you're new to Figma or have been using it for a while. It's designed to be straightforward and help anyone create designs with ease.
How customizable are the components in Shipfaster UI?
You can tweak every single component in Shipfaster UI to suit whatever you're working on. It's built to be fully adaptable to your project's needs.
Can I use the media resources for commercial projects?
Of course. You're free to use all the images and elements from Shipfaster UI in your commercial projects.
What do you mean by "Accessible designs"?
"Accessible designs" means the designs are more inclusive for a wide range of people, including those with disabilities.
How do the global styles work in Shipfaster UI?
Global styles in Shipfaster UI are pre-set design elements that help you achieve consistent typography, colors, and layout grids in your projects.
Are there any tutorials or guides on how to best use Shipfaster UI?
Yes! You'll receive a full set of instructions, tips, and how-tos to help you get the most out of Shipfaster UI.
What support will I get after purchasing the Shipfaster UI Kit & Design System?
Absolutely. We're here to answer your questions and help you use the Shipfaster UI Kit & Design System effectively.
Does this product come with lifetime access?
Yes, this product includes lifetime access with regular updates.
Changelog

Today we’re excited to announce the launch of our Shipfaster UI - A Figma Design System 2.0 🎉 This is our first major upgrade and overhaul to our design system.
- 150+ new global design styles.
- 2,800+ new media assets.
- 6,000+ components and variants.
- 140+ template examples.
- Written instructions for every key component.
- Master components provided with all primary components.

We realised there was a small issue with some members not being able to load all the images in the design file. What we have learnt is that Figma is a browser-based app which means it’s subjected to a 2GB available memory limit that applies to each browser tab, including those in the desktop app. When loading or editing Figma files nears or or exceeds this memory limit, it can cause performance issues like long load times, crashes and others. Please keep in mind when using our design system, to limit the number of browser tabs you have opened.
- Updated file thumbnails.
- Moved checkboxes, radio buttons and toggles into a new section called Form Controls.
- Compressed all JPG images in the file to reduce file size.
- Members that raised images not loading have confirmed this has solved their issues.

A few members reported seeing ‘3 missing libraries’ upon importing the design system.
- Fixed mission libraries issue.

Figma made some major updates to their platform in May 2022. This included component properties, a re-designed Autolayout, dark mode and much more. In v.2.3 of Shipfaster UI, we have decided to introduce a number of updates that have helped improve the kit’s performance and it’s relevancy with the latest updates.
- Removed .styled components to improve the performance of our design system.
- Updated all components with the new component properties and Autolayout feature.
- Updated all templates with the revised components.
- Migrated our icon system from ‘component variants’ to individual components, to allow for an improved toggling experience.
- Added tablet and mobile versions for all templates.
- Provided pre-designed templates for quick use.
- Included a Shipfaster Starter template for anyone that wants to use a lighter version of our design system.

With Shipfaster 2.4, we’ve focused on adding new styles and components in the Foundation section. There are new secondary color ranges, graphic elements and an all new featured Mockup page to supercharge the way you present your designs. We’ve fine-tuned every detail in v.2.4 of Shipfaster UI to help elevate your designs and keep up with the latest trends in the industry.
- 10 new linear palette gradient options
- 10 new mesh gradient palette options
- Enhance Shadows to complement UI designs with natural-looking shadows
- New blurred option (XXL) for Blurs
- New 3D graphic elements to enhance your designs visuals
- New divider lines to create spaces and sections in your designs
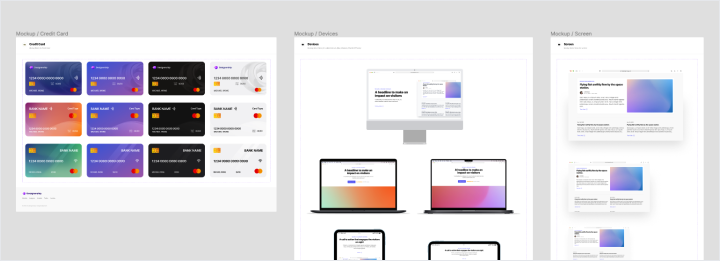
- An all-new dedicated Mockup page which includes:
- Credit card
- iPhone 14
- iPhone 14 Pro
- Screen Mock Up
- iPad landscape & portrait
- iMac
- Macbook Pro
- New avatar components including:
- Integrated avatar icons with indicator for badges, status, and notifications
- Shape variant for the master component to easily switch up avatar shape
- New breadcrumb variants with updated indicators
- Updated designed marketing sections and pages with all new mock-ups and avatars, new secondary color palette (with over 12 color ranges) for more color options

Variety matters. A wider selection of component variants to work with ensures a broader audience gets the best possible experience. That’s why Shipfaster UI 2.5 is packed with new components, even more variants, and refined states.
Changelog:
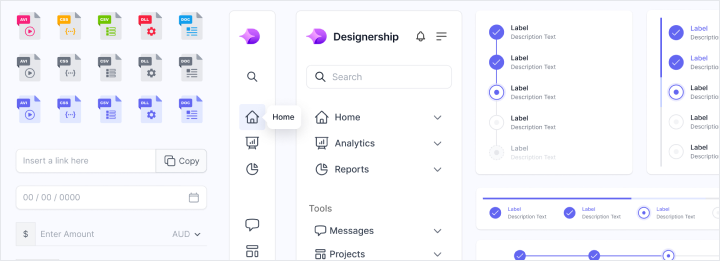
- Updated icon set in the latest heroicon
- New "labels" text style in typography foundation to differentiate from paragraphs and headings
- More grid layouts for a responsive guide to sidebar grids
- More sizes and enhanced colors for Focused rings
- New flag resource with complete country names and ISO
- Added updated social and media logo icons
- New pie chart components
- New chip components
- New video player components
- More variant styles and enhanced states for accordions
- More variant styles for badges
- More variant styles and enhanced states for breadcrumbs
- New icon, social, and social group components for buttons
- New organizational components and templates for data display
- New and specific date and time picker with more variants
- More variant styles and enhanced states for file uploads
- More variant styles and enhanced states for form control
- More variant styles and enhanced states for inline alerts
- Enhanced states, layout and component properties for input fields
- More variant styles and enhanced states for loaders
- More variant styles and enhanced states for progress bars
- Marketing pages samples now have all responsive views from desktop to mobile
Shipfaster UI v.2.5 is updated just for you. We aim to bring you an elevated design experience with regular design system updates. Be the first to know about the latest news and changes to Shipfaster UI by subscribing to our newsletter.

Meet Shipfaster UI v2.6: Your new and improved design UI kit! 🚀 We've upgraded our components and added user-friendly variants to simplify your design process. Get ready for clearer labels, more dynamic states, and a sleeker interface. Plus, we've fixed the small issues and made finding icons a breeze.
Shipfaster UI v2.6 is all about making your design work faster and easier. Speed up your workflow—see the changes below.
Changelog:
- Improvement and configuration of all the main components
- Refined semantic naming and dynamic states
- New & improved variants for:
- Progress Step and Progress Bar
- Sidebar
- Input Fields
- Stats
- A new set of icons for File Formats
- Improved semantic naming and states
- New header variants in the marketing samples
- Modified neutrals for better contrast and compatibility with our main primary color
- Improved Video Player component
- Fixed missing component properties and variants
- Descriptions and tags for easier searching of icons
- New and refined visuals for marketing sections
- Off-site component documentation
Shipfaster UI v.2.6 is updated just for you. We aim to bring you an elevated design experience with regular design system updates. Be the first to know about the latest news and changes to Shipfaster UI by subscribing to our newsletter.